Internationalization
Feishu Docs and Feishu Knowledge Base do not support Internationalization, so we can not add translations in different languages to the same document.
Therefore, we need some special mechanisms to achieve internationalization support for our project in the feishu-pages process.
Please ensure that the directory tree structure and slug in each language are exactly the same. When exporting, the URL will be automatically switched. If the slug is inconsistent, it will cause the language to switch and not correspond properly before.
Directory structure
You need to put multiple languages together in the Feishu Knowledge Base and put different languages into different root nodes.
As needed, create the Internationalization version required in the root directory, such as Simplified Chinese, Traditional Chinese, English, etc., and add Page Matato these files to define the basic slug, and then put the content of different languages under it.
The directory structure needs to be constructed like this (with Page Meta information in parentheses):
简体中文 (slug: zh-CN)
快速开始
支持的内容格式
...
English (slug: en)
Getting Started
Support Formats
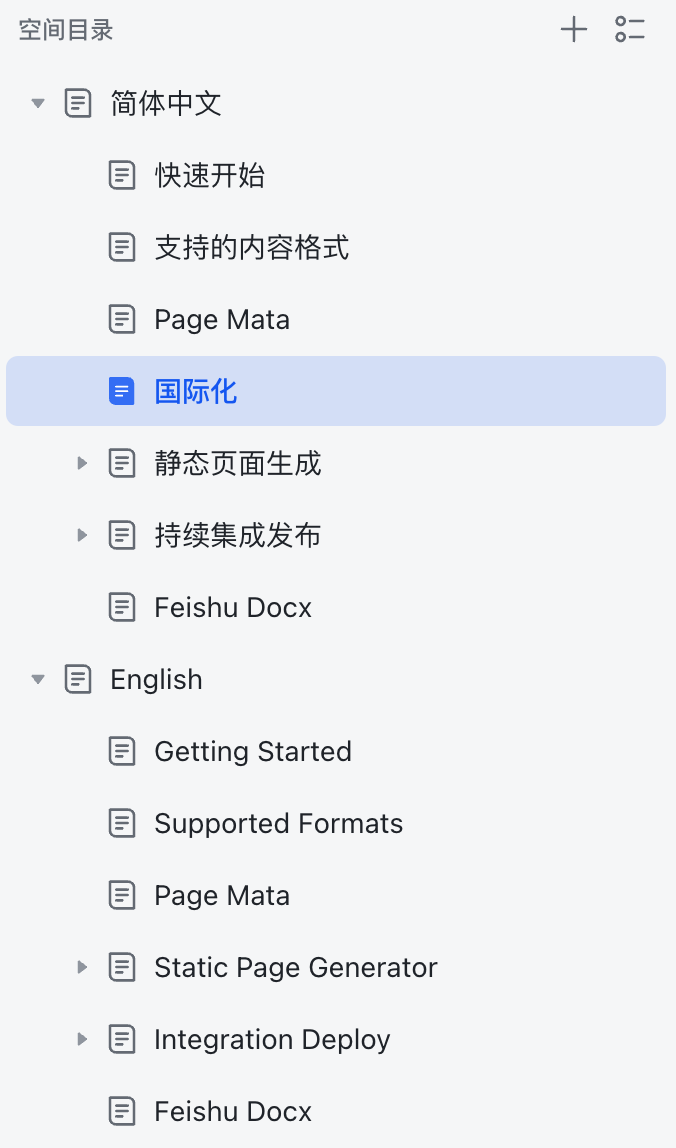
...The directory of Feishu Knowledge Base is roughly like this:

Static Page Generator Configuration
By using the above method, after exporting the Markdown file from feishu-pages, you will obtain the following file structure:
├── en
│ ├── assets
│ │ ├── ABxwbknVxoL2c4xjgrVcMgDWnOh.png
│ ├── feishu-docx.md
│ ├── gettting-started.md
│ ├── intergration-deploy
│ │ ├── github-actions.md
│ │ └── gitlab-ci.md
│ ├── intergration-deploy.md
│ ├── page-meta.md
│ ├── static-page
│ │ └── vite-press.md
│ ├── static-page.md
│ └── supported-formats.md
├── en.md
├── zh-CN
│ ├── assets
│ │ ├── AOilbSy20oC6Wlx8qtUc9ok5nLb.png
│ ├── feishu-docx.md
│ ├── gettting-started.md
│ ├── intergration-deploy
│ │ ├── github-actions.md
│ │ └── gitlab-ci.md
│ ├── intergration-deploy.md
│ ├── page-meta.md
│ ├── static-page
│ │ └── vite-press.md
│ ├── static-page.md
│ └── supported-formats.md
└── zh-CN.mdAs can be seen from the above structure, zh-CN and en are placed in different files.
At the same time, the docs.json file generated by feishu-pages also has such a directory tree structure. If you want to get zh-CN or en , you can find the node with slug as zh-CN or en through JavaScript traversal.
Now you can freely implement multi-language support according to the method supported by Static Page Generator. The details of each specific tool are different, so I won't go into detail here.
VitePress Configuration Reference
If you are using VitePress, you can refer to this configuration:
https://github.com/longbridgeapp/feishu-pages/blob/main/website/.vitepress/config.mts