国际化
飞书文档以及飞书知识库本身不支持国际化功能,我们无法为同一篇文档添加不同语言的翻译版本。
因此我们需要一些特别的机制来实现在 feishu-pages 的流程中,为我们的项目实现国际化支持。
💡
请确保各个语言里面的目录树结构以及 slug 完全一致,最终导出的时候会以 URL 自动切换,如果 slug 不一致,将导致语言之前切换无法正常对应。
目录结构
你需要在飞书知识库里面将多个语言放在一起,并把不同的语言放入不同的根节点。
根据需要,在根目录创建 简体中文、繁体中文、English 等需要的国际化版本,并将这几个文件增加 Page Mata 定义好基本的 slug,然后分别将不同语言的内容放入其下。
目录结构需要构建成类似这样(括号里面的是 Page Meta 信息):
yaml
简体中文 (slug: zh-CN)
快速开始
支持的内容格式
...
English (slug: en)
Getting Started
Support Formats
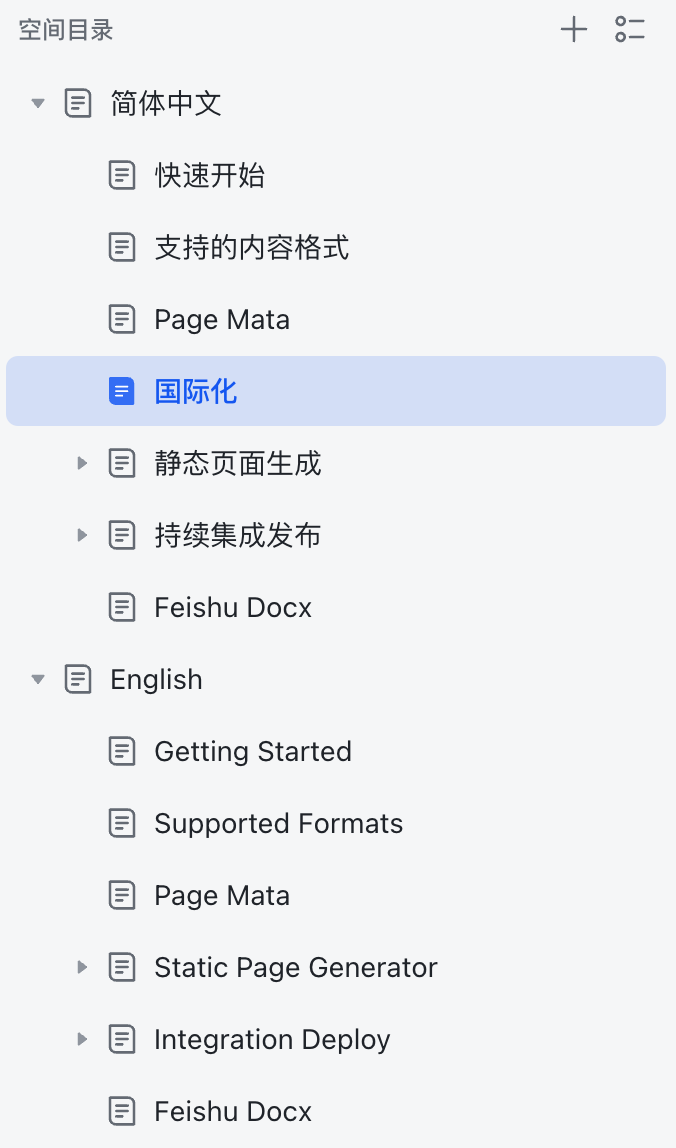
...飞书知识库的目录大概是这样:

Static Page Generator 配置
通过上面的方式,feishu-pages 导出 Markdown 文件以后,你将获得这样的文件结构:
yaml
├── en
│ ├── assets
│ │ ├── ABxwbknVxoL2c4xjgrVcMgDWnOh.png
│ ├── feishu-docx.md
│ ├── gettting-started.md
│ ├── intergration-deploy
│ │ ├── github-actions.md
│ │ └── gitlab-ci.md
│ ├── intergration-deploy.md
│ ├── page-meta.md
│ ├── static-page
│ │ └── vite-press.md
│ ├── static-page.md
│ └── supported-formats.md
├── en.md
├── zh-CN
│ ├── assets
│ │ ├── AOilbSy20oC6Wlx8qtUc9ok5nLb.png
│ ├── feishu-docx.md
│ ├── gettting-started.md
│ ├── intergration-deploy
│ │ ├── github-actions.md
│ │ └── gitlab-ci.md
│ ├── intergration-deploy.md
│ ├── page-meta.md
│ ├── static-page
│ │ └── vite-press.md
│ ├── static-page.md
│ └── supported-formats.md
└── zh-CN.md可以从上面的结构看到,zh-CN 与 en 分别放入了不同的文件。
同时 feishu-pages 生成的 docs.json 文件也有这样的目录树结构,你如果想获取 zh-CN 或 en 不分,可以通过 JavaScript 的遍历来找到 slug 为 zh-CN 或 en 的节点。
现在你可以根据 Static Page Generator 支持的方式自由的实现多语言支持了,每一种具体的工具细节不一样,这里就不细讲了。
VitePress 配置参考
如果你是采用 VitePress 你可以参考这个配置:
https://github.com/longbridgeapp/feishu-pages/blob/main/website/.vitepress/config.mts